How Good Web Design Can Boost Conversions & Sales
In the age of digital marketing, having a business website is crucial. But just having a website isn't enough. It's essential to have a website that's been designed with user experience in mind. In short, good web design can boost conversions and sales. But how exactly does it do that? We'll explore how good web design can help you achieve your business goals by increasing conversions and sales.
Good web design improves user experience
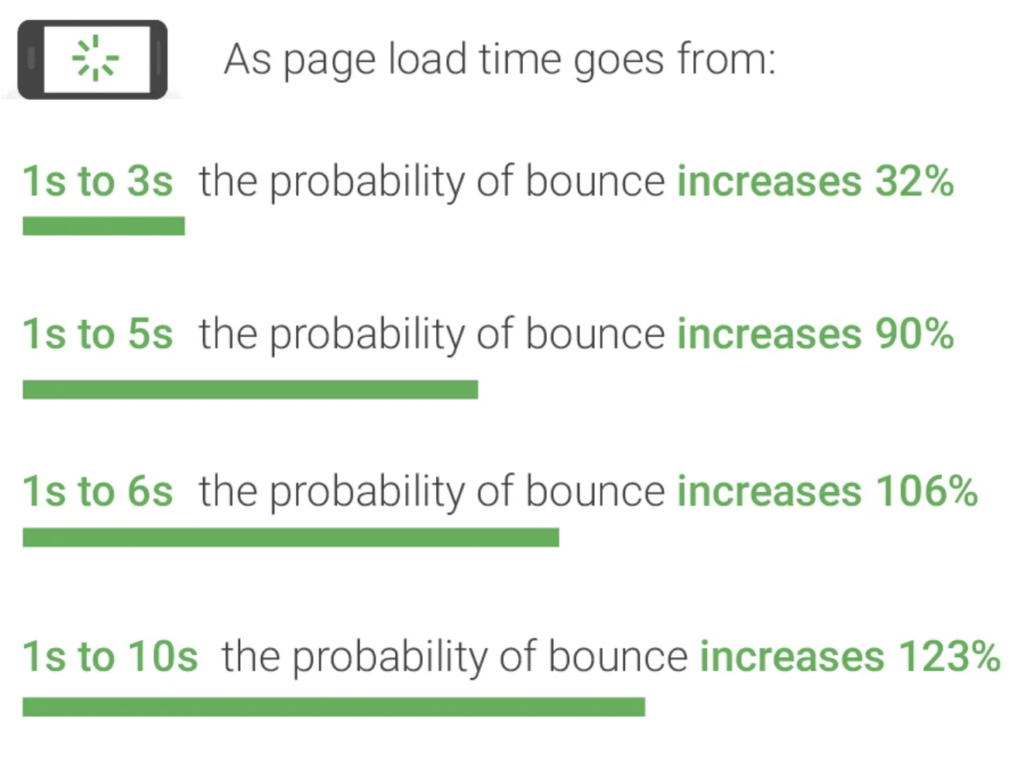
Good web design is crucial for providing a positive user experience. Users are more likely to stay on your website if it's easy to use and provides information in an easily digestible way. Good design includes factors such as a clear layout, easy navigation, and fast-loading pages that keep users engaged with your website. By keeping users on your website longer, you increase the chance they will convert into customers.
Good web design builds trust and credibility
People are more likely to do business with a company if they trust it. A well-designed website that's visually appealing helps build trust and credibility with potential customers. A website with a professional design and great content shows that you care about your business and your customers. It tells potential clients that you have high standards and that you take your business seriously.
Good web design can help with search engine optimization
Web design isn't just about aesthetics. Properly implemented, good web design can boost your search engine rankings. Search engines like Google give preference to websites that are well-designed and easy to navigate. Search engines also look for content that's relevant, and a well-designed website will make it easier for search engines to crawl your site, improving your search ranking.
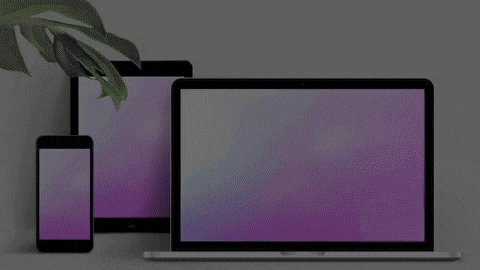
Good web design optimizes for mobile devices
With more and more people accessing the internet on their mobiles, it's essential to ensure your website is optimized for mobile devices. Good web design includes responsive design, which means your website will automatically adjust to the screen size of the user's device. A website that looks great on a desktop but is difficult to use on a mobile device won't convert mobile users into customers. Having a website that's easy to use on a mobile device will increase conversions and sales.
Good web design drives sales and conversions
Ultimately, good web design is about driving sales and conversions. With a well-designed website, customers are more likely to stay on your site longer, trust your business, and share your content. Good web design creates a positive user experience, which helps to drive sales and conversions. Websites with a clear call to actions that are easy to find and use will turn potential customers into actual customers, increasing sales and driving revenue growth.
Good web design is about more than making a website look good. It's about creating a user experience that drives conversions and sales. A well-designed website builds trust and credibility with potential customers, helps with search engine optimization, optimizes for mobile devices, and ultimately drives sales and revenue growth. As a business owner, investing in good web design is one of the best ways to boost your online presence and take your business to the next level.