Images are on most websites these days. With so many uses, it's not hard to fill a page with big, beautiful imagery. BUT there are some hard and fast rules to follow when uploading
The good news is you can DIY the lot!
Our guide will help your SEO and website speed
1. Image name
Don't upload an image that came straight from your camera or iPhone. The main reason is your device will name your image for you AND the file will be the wrong size. Normally way too big!
Say your image is called DSC5689.jpg and you upload that straight to your website. When someone does a search for your product or service, your image isn't going to show up. If you sell turtle food to turtles and the image is of turtle food. Call it what it is! Premium turtle food.jpg Now when someone searches for turtle food, your image has a better chance on being found. Because Google knows what the image is! You should be describing the contents of the image in 3-8 words.
PRO TIP: Separate the words of your file name with a hyphen (dash). for example, Premium turtle food.jpg should be Premium-turtle-food.jpg Wanna know more? Check this out:
2. Image size
The average size your full-width image needs to be is 1920pxs These are your hero shot found at the top of your website or CTA banners and sliders. Depending on your target demographic, you might want to use a wider image to sustain the use of wider screens. This could apply to designers, video editors etc. But seeing as over 80% of those accessing websites use mobile devices, 1280px is plenty big enough.
Also for consistency on your site, choose a series of image sizes and convert any new images to that size.
Want a guide of the most common image sizes used? Well, we have one handy! Yes you need to sign up to get it, but you can unsubscribe at any time. We don't spam, aint nobody got time for that!
3. File size
Keep that image as small as possible without losing clarity. Nothing over 1MB is a good rule to follow.
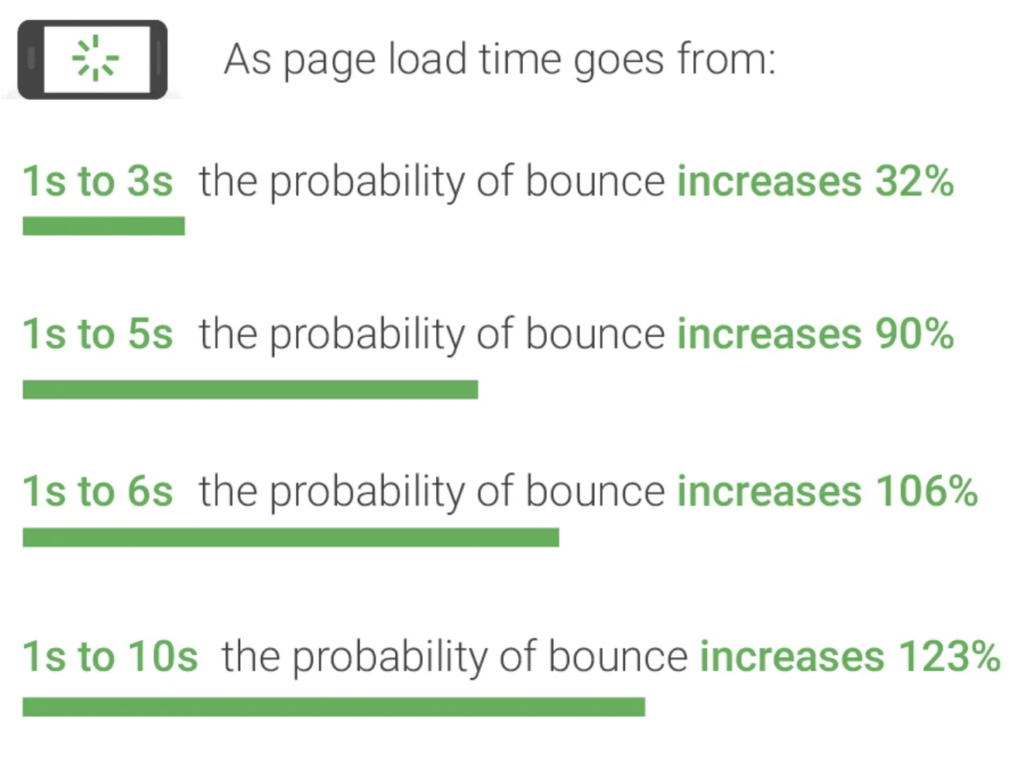
Google wants your site to load fast! Google uses load times to decide your website ranking. With this in mind, you should make sure that you aren't overloading your website with huge images. A website visitor will wait no more than 3 seconds for your website to load before giving up and looking for another, faster, website.
Try to keep your images below 100kb when you can. This can be increased to a maximum of 1mb for particularly large images but avoid it as much as possible. To reduce an image's file size you can reduce the width and height of the image and reduce the resolution to 72. This change is easy to achieve on software such as Photoshop or Canva. You can also add a plug in to your wordpress website that compresses your images further. We use Smush – Lazy Load Images, Optimize & Compress Images By WPMU DEV

4. Alt image text
Alt-text refers to images alternate text. This text is linked to an image on the back end of a website. This alt-text should be a short and basic description of the image. It is not a caption so it will not be displayed on the webpage but instead be visible in the Meta information. Not many website visitors will look at your websites Meta information but the reason you need to add this alt-text is that it will both increase your SEO and make your website accessible
Google loves websites that are more accessible to everyone! It helps your SEO as Google will penalize a website that fails to add alt-text.
PRO TIP: This also allows vision-impaired peeps to read your site and know what the image is of. It's making your site more inclusive and we think that's how all sites should be!

5. Metadata
Adding metadata to images embeds important details into the digital image itself, including copyright notices, author information, date(s), location(s), and descriptions. Embedding these details into archival images is a best practice employed by professional registrars, collection managers, and other industry experts.
This isn't a must-have but if you make it best practice then it will help you in the future! It is more techy than the rest and you will need a program like Photoshop to do it.
Image metadata can help protect digital images of your original artwork from being misused or misrepresented. Metadata also enables images to be more easily searched for across the web and successfully located than images without metadata.
Well there it is
Our advice on images for your website. We hope you have a better understanding and insight for best practices. For more help with your site make sure to contact us