That's Uncle John. He is featured in one of my sight experiments mentioned below. Look at him enjoying the Boyne River. Blissfully unaware of how traumatized my kids were about to make him lol.
When was the last time you fretted over font choice, colour schemes, or design aesthetics? If you’re a any level designer, these decisions are par for the course. But how often do you consider that your masterpiece could be an eyesore for someone with vision impairments? Worldwide, 285 million people are visually impaired, and this includes 39 million who are blind. A staggering 246 million individuals struggle with low vision. Yet, for many of us blessed with 20/20 vision, this reality is often overlooked. Accessibility in web design is not a fad, its legit.
The Eye-Opening Reality of Vision Impairment
Blinding Statistics
These numbers aren’t just statistics; they represent real people. Imagine a world where colours blur into a single shade, or text dances elusive across a page. For millions, this isn’t imagination—it’s daily life. Understanding these challenges is crucial for creating designs that are inclusive and welcoming to all.
Designing for the Colourblind
Red and green might be festive together on a Christmas sweater, but pair them on a website, and you could create a holiday headache for the colourblind. While we, in our design playgrounds, often gravitate towards vibrant and contrasting palettes, we must remember that not everyone sees the world as we do.
A Personal Awakening
For me, the realization hit home during a project with a client who was both deaf and had low vision. The design needed to be clear and accessible not just for her, but for all her current and potential clients. This experience was a game changer. I started to question my choices, foregoing hard-to-read fonts and indistinct colour variations. My priority shifted from aesthetic allure to functional clarity.
Designing with Purpose
Avoiding Visual Clutter
One of the first steps to inclusive design is avoiding clutter. Imagine trying to decode a cluttered page with blurry vision—frustrating, right? By crafting clean, straightforward layouts, we ensure information is easily digestible for everyone.
Making Bold Choices
Bold, clear fonts become the superheroes of accessible design. They don’t just stand out; they shout, “Look at me, I’m easy to read!” Steer clear from those fancy, swirling scripts that might look elegant to some but resemble tangled spaghetti to others.
Colour You Can Count On
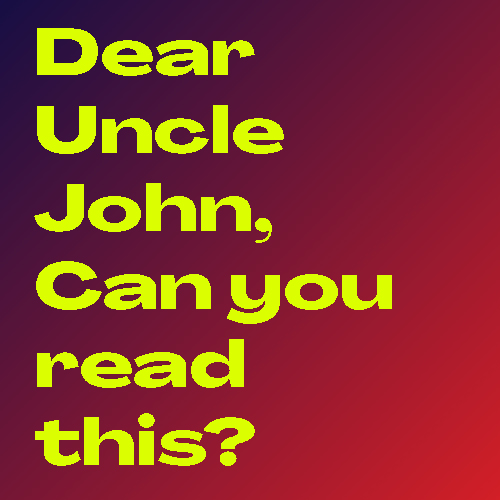
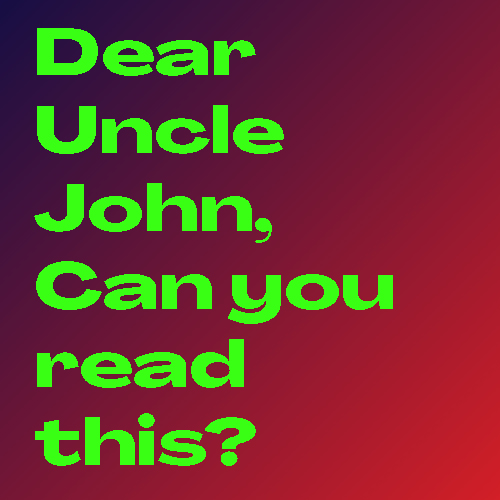
While procrastinating one day, I considered swapping my brand’s sunflower yellow for a fluorescent green-yellow. It seemed like a harmless change—until a fellow designer reminded me about its potential nightmare for the colourblind. This revelation led me to run a little family experiment.
Family-Driven Experimentation
Uncle John’s Insight
In search of a colourblind test subject, I reached out to the family. Lo and behold, good old Uncle John stepped up. I sent him a series of slides, eager to see the world through his eyes. His feedback was enlightening. He could read all 3 tiles. Out of all 3 designs he could read the first one the easiest. Its a combo of fluro green and yellow.



The Impact of Inclusive Design
The feedback from Uncle John wasn’t just helpful; it was transformational. By understanding his perspective, I gained insights that textbooks couldn't teach. His input became a catalyst for change, pushing me to redefine my approach to web design.
Learning from Mistakes
We all make mistakes. The key is learning from them and growing. My colourblind faux pas taught me that accessibility isn’t an afterthought. It's a fundamental part of the design process, deserving as much attention as layout or typography.
Creating Web Accessibility
The Role of Technology
Thankfully, technology is our ally in this quest for inclusivity. Tools and resources abound to help us design better, more accessible websites. From screen readers to colourblind simulators, technology empowers us to craft experiences that cater to every user.
Simple Steps for Big Impact
Improving accessibility doesn’t require a complete overhaul. Small changes—like adjusting contrast or providing text alternatives for images—can have a big impact. These tweaks ensure that everyone, regardless of their abilities, can enjoy and interact with your website.
Building a Community of Inclusivity
Designers, developers, and business owners must band together in this pursuit. By sharing knowledge and experiences, we foster a community committed to making the web a more inclusive space. Through collaboration, we break down barriers and build bridges.
A Brighter, More Accessible Future
Educating the Masses
Spread the word about the importance of web accessibility. The more people understand these challenges, the more momentum we gain in creating a web that’s welcoming to all. Use your platform to educate others and inspire change.
Encouraging Empathy
Empathy is the heart of accessible design. When we step into the shoes of those with vision impairments, we can better address their needs. Encourage others to see the world from a different perspective and champion inclusivity in all aspects of life.
Taking Action
Ready to make a difference? Start by evaluating your own designs. Identify areas for improvement and implement changes that foster inclusivity. Every small step contributes to a larger movement, bringing us closer to a world where everyone can fully participate in the digital experience.
The web is a vast, dynamic space. Let's ensure it remains open and welcoming to everyone, regardless of their abilities. By prioritizing accessibility in our designs, we’re not just enhancing usability—we’re enriching lives. Together, we can create a digital landscape that truly reflects the diversity and vibrancy of the people who use it. Now go forth and design with empathy, creativity, and inclusivity. The world needs your vision, let us help it get seen!



